This is a free project to help startups or individuals get up and running with a Node TypeScript+Postgres+Prisma project. The concepts and methods used have been tested and validated in successful startups and industrial projects I have worked on.
The philosophy of this base project is to separate the code into three core folders: controllers which have the main logic, data folder which has al the database access logic, and a routes folder which has all project routes. The data folder model can be easily replaced with any database and this will not affect the functionality of the controllers and the tests.
Each controller has smaller independent service folders, each folder carrying similar logic to maximize reuse. Each controller folder name must end with an “ing” like “registering, listing, deleting …”. Each folder must contain at least three files.
- service.ts: This contains all the functions with the logic in this folder.
- sevice.test.ts: This contains the test of all the functions written in service.ts.
- errors.ts: This contains all the errors which are used in the service.ts logic.
- validate.ts(optional): This folder has all the logic to validate the data received over the REST API.
Find below the folder structure of the project with explanations.
Project structure
- postman: all postman files should be added here.
- nodebase.postman_collection.json postman collection for integration testing.
- src all source code should be added in here.
- controllers – all core logic for endpoint control is added here.
- registering: Sub-controller handling all registration logic.
- errors.ts All errors used within the subcontroller.
- service.ts All the logic for the sub-controller should be added here.
- service.test.js Tests for all sub-controller functions should be added here. See the documentation for jest testing here.
- validate.ts: all validation logic.
- registering: Sub-controller handling all registration logic.
- data all database access methods are added here
- routes All routes contained in the repo.
- utils Any reusable typescript code, constants, and errors are added here.
- index.ts entry point of application.
- controllers – all core logic for endpoint control is added here.
- .env.example: Contains all the env variables used in the project. Copy and rename to .env to use locally.
- .gitlab-ci.yml: Gitlab CI/CD configuration file.
Technologies and Resources
- Node.js
- Express.js
- TypeScript
- PostgreSQL
- Prisma ORM
- Postman
- Jest
- Docker/Docker Compose
- Git
Setup
- Download and install git from here. This should also install git bash which can be opened from the windows start menu.
- Open the app and create a database called nodebase.
- Install Node.js. Download your variant from here
- After install, open git bash or a terminal and type the command below to see if you get the help page
npm -h- Clone this repository
git clone https://github.com/scneba/node_typescript_prisma.git- open git bash or terminal on the root folder and run
npm install- Make a copy of the .env.example and rename it to .env
- Update the connection string ‘DATABASE_URL’ to include your postgres connection string
DATABASE_URL="postgresql://postgres:PASSWORD@localhost:5432/nodeprisma?schema=public"
- Run
npm run devon the root folder to start the project. - Install postman and create an account. Download from here.
Run Seeds
- Run this command in the root folder to run the seeds on the database
npx prisma db seedTesting
Ideally, all core logic in controllers should be tested. To test a particular sub-controller file, use the testPathPattern eg.
npm test -- --testPathPattern "registering/"
This will run all tests in the registering/ path.
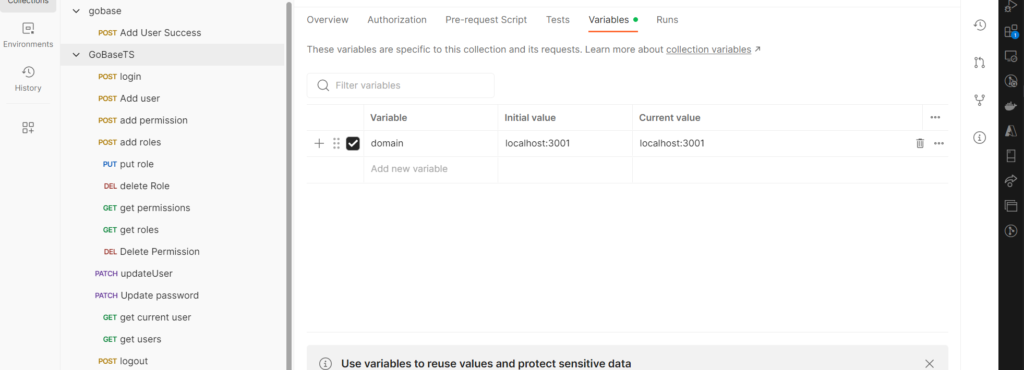
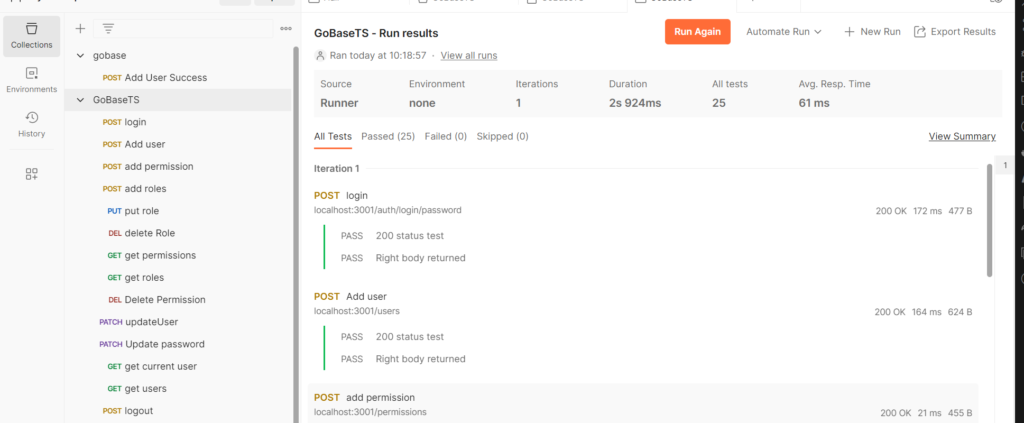
Postman
Import the collection at Postman/nodebase.postman_collection.json into postman.

- Start project with ts-node
npm run dev

Congratulations, you are ready to start development with this starter project.